Understanding React Callback Functions: A Key to Better Component Communication
React is one of the most popular libraries for building dynamic and interactive user interfaces. One of its essential concepts is the use of callback functions, which provide a way to manage asynchronous behavior and event-driven interactions in your application. Callback functions are especially useful in handling events, managing state updates, and communicating between components.
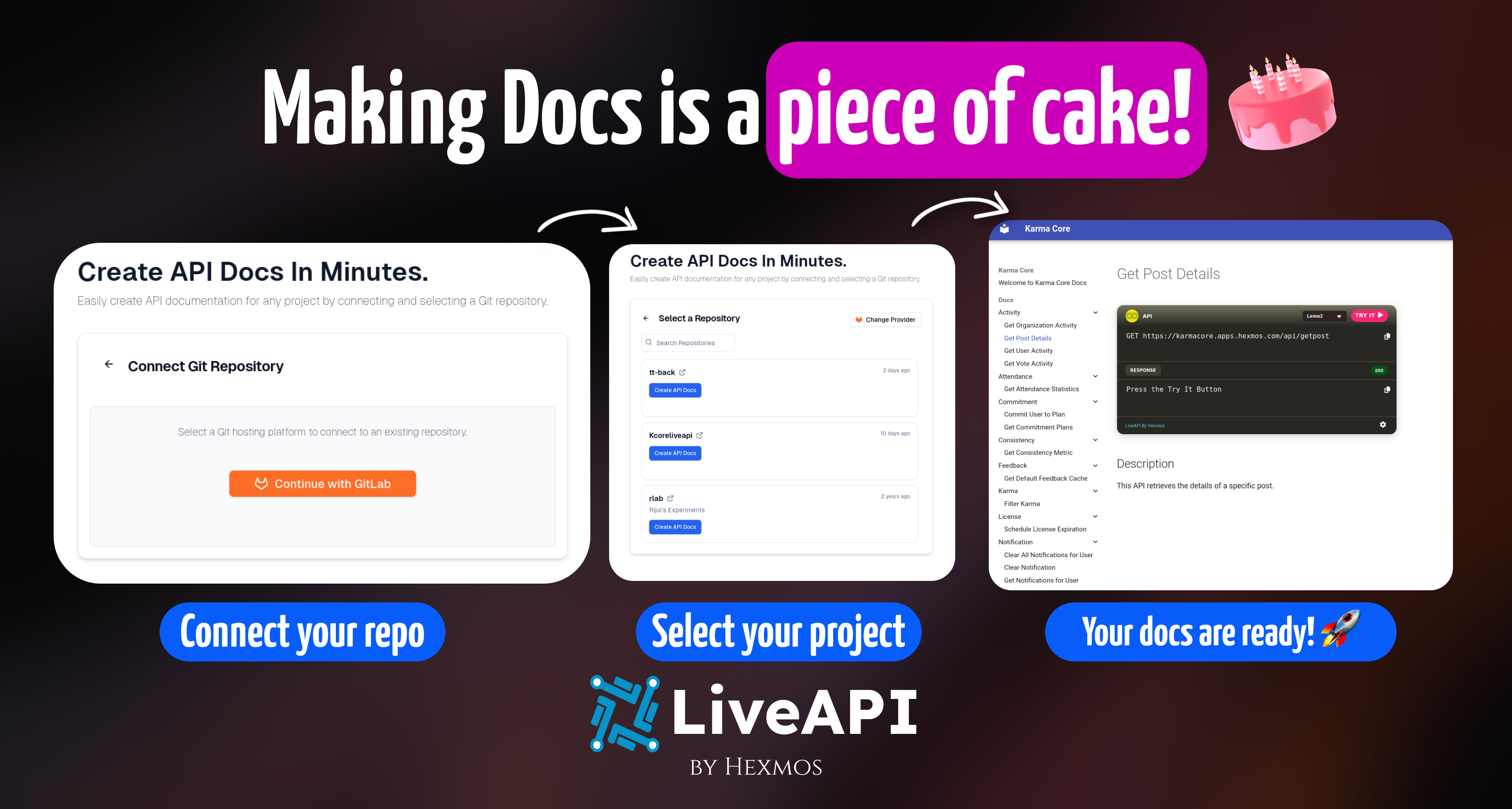
Callback functions had a huge role in LiveAPI. A tool which i developed which can generate API documentation Super Conveniently from your repositories instantly.
What Are Callback Functions in React?
A callback function is a function passed as an argument to another function. The parent function executes the callback at a specific point during its execution. In React, callback functions are often used for:
- Handling events (e.g., button clicks, form submissions).
- Passing data from child to parent components.
- Managing asynchronous operations, such as fetching data or interacting with APIs.
Example of a Callback Function in React
Callback functions in React allow one component to communicate with another. Let’s break down a simple example step by step to show how they work. This example demonstrates how a child component can send data back to its parent component using a callback function.
The Code Example: Passing Data from Child to Parent
Here’s the complete code. We'll explain each part below so you can follow along:
import React, { useState } from 'react';
function ParentComponent() {
// Step 1: Create a state in the parent to hold the message
const [message, setMessage] = useState('');
// Step 2: Define a callback function in the parent
const handleMessage = (childData) => {
setMessage(childData); // Update the state with the data received from the child
};
return (
<div>
<h1>Parent Component</h1>
<p>Message from Child: {message}</p>
{/* Step 3: Pass the callback function as a prop to the child component */}
<ChildComponent sendMessage={handleMessage} />
</div>
);
}
function ChildComponent({ sendMessage }) {
// Step 4: Define a function to call the parent's callback
const handleClick = () => {
sendMessage('Hello from Child!'); // Call the callback and send data to the parent
};
return (
<div>
<h2>Child Component</h2>
{/* Step 5: Trigger the callback when the button is clicked */}
<button onClick={handleClick}>Send Message to Parent</button>
</div>
);
}
export default ParentComponent;
The Code in more detail
Step 1: Create a State in the Parent
The parent component uses React’s useState hook to create a state variable called message. This state will store the data sent by the child.
const [message, setMessage] = useState('');
Step 2: Define a Callback Function in the Parent
The parent component defines a function (handleMessage) that updates its state. This function will act as a callback, which the child can invoke to send data back.
const handleMessage = (childData) => {
setMessage(childData);
};
Step 3: Pass the Callback to the Child as a Prop
The parent passes the handleMessage function to the child component as a prop named sendMessage.
<ChildComponent sendMessage={handleMessage} />
Step 4: Call the Callback Function in the Child
Inside the child component, the sendMessage prop (which is the callback function) is invoked when the button is clicked. This sends data back to the parent.
const handleClick = () => {
sendMessage('Hello from Child!');
};
Step 5: Trigger the Callback on an Event
The callback is executed when the button in the child component is clicked. This triggers the handleClick function, which sends the message "Hello from Child!" to the parent.
<button onClick={handleClick}>Send Message to Parent</button>
What Happens When You Run This Code?
- Initially, the
messagestate in the parent component is empty. - When the "Send Message to Parent" button in the child component is clicked:
- The
sendMessagecallback is called. - The child sends the message
"Hello from Child!"to the parent.
- The
- The parent component's
handleMessagefunction is executed, which updates themessagestate. - The parent component re-renders, displaying the updated message:
"Message from Child: Hello from Child!"
Conclusion
Callback functions are fundamental to React applications, offering a flexible way to manage events, handle asynchronous operations, and enable communication between components.
By understanding and leveraging callback functions effectively, developers can build responsive and scalable real-time applications that enhance user experience. Whether you're building a chat interface, a live dashboard, or any other real-time system, mastering callbacks is an essential step in your React journey.
If you have read this far, feel free to try generating an API documentation from your repository via LiveAPI

All you need to do is connect your repository, and hit generate. Your documentation will be ready in no time!